Digital Hack Dayというハッカソンで4人チームでDeep Cafeというアプリを作りました。
Deep Cafeとは?
写真を入れると写真をGANで二次元のキャラにして、そのキャラ情報を元にコラボカフェ風のドリンクを作成します。
まずは90動画秒の動画をご覧ください。
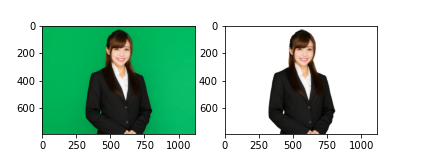
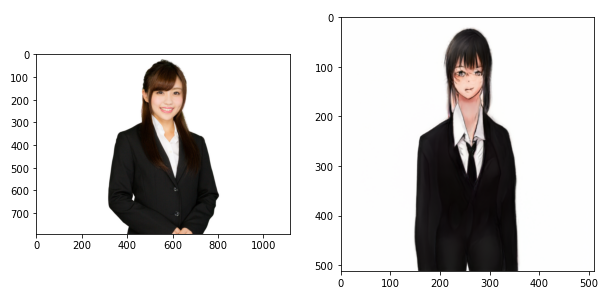
試しに以下の写真をアップすると。。

StyleGan2+LPIPSを利用して二次元キャラ化して、

メインカラーの色に合わせたドリンク + それに合うトッピングとそのレシピを生成してカフェメニューが完成!

日本のデジタル化を楽しむ作品になったかと思います?
技術詳細
バックエンド
- Windowsのローカル鯖
- flask
機械学習周り
- StyleGan2
- LPIPS
- 協調フィルタリング
フロントエンド
- SwiftUIでMacアプリ
全体の手順としては以下の通りです。ちなみに詳細はよくわかってないですw(メンバーが難しそうな実装をやってくれたのでw
1. 送られてきた画像の特徴をStyleGAN2とLPIPSを用いた画像評価によって分析し、入力された画像に近い特徴を生成する潜在変数ベクトルを推定。
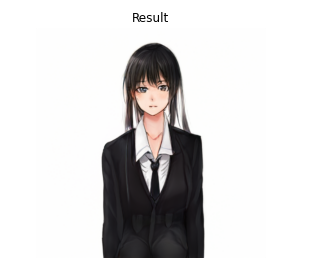
2. 推定した潜在変数からアニメ調の似顔絵を生成。
3. 画像から色などの特徴量を抽出し、メインのドリンクを生成。
4. 協調フィルタリングを使用してドリンクにあったトッピングを決定し、レシピを生成。
5. ドリンクの見た目とレシピを、生成したキャラクターとともに表示します。
最初のインプットからアニメ風の似顔絵生成まで~
(1. 送られてきた画像の特徴をStyleGAN2とLPIPSを用いた画像評価によって分析し、入力された画像に近い特徴を生成する潜在変数ベクトルを推定。)


こわい!
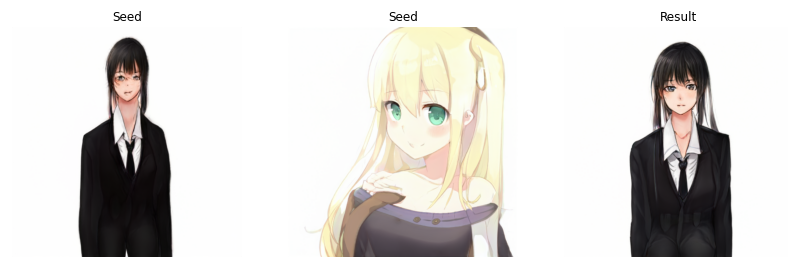
それを別のシードの画像と合成すると。。(2. 推定した潜在変数からアニメ調の似顔絵を生成。)

かわいくなった!!
ちなみにインプットした際のシードによっては画風とかも結構変わる場合もありますのでやる度に結構変わります。
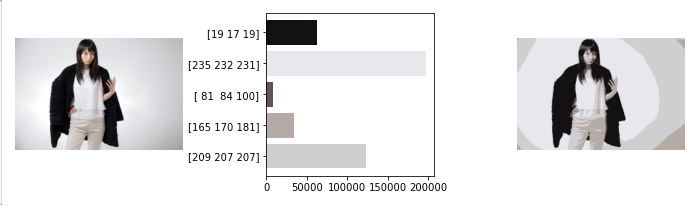
飲み物のメインとなるカラーに関しては、こんな感じでカラーの分析をしております。

服の色が重要!
作成したチームメンバー
作ったチームのメンバーは自分含めて4人になります。
たなたつ (@tanakasan2525) | Twitter (エンジニア)
Sho Aoki (@shoaooki) | Twitter (エンジニア+デザイナー)
ニッコリ (@niconiconoicon) | Twitter(デザイナー)
自分
バックエンドのAI部分は24時間でたなたつさんが作ってくれました。内部のコードをちょいちょい読んではいたのですが、圧倒的技術力を感じました(小並感)すごい。
Sho Aokiさんは技術とデザインのガチ両刀なので新しい機能追加の時に自分で元のデザインに合わせたボタンなどをSwiftUIで瞬時に作って内部の機能含めて追加してました。一人でなんでもできそう。すごい。
ニッコリさんはデザイナーでアプリの画面から発表動画まで全部のデザインを作ってくれます。よく一緒に出ている方で彼女のおかげでいつも良い発表ができて圧倒的感謝です。
追記
そういえば、HackDayのノベルティがとても豪華でした。

特にメスティンセットは個人的ポイント高い!!